
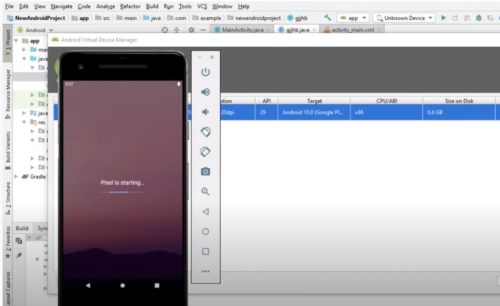
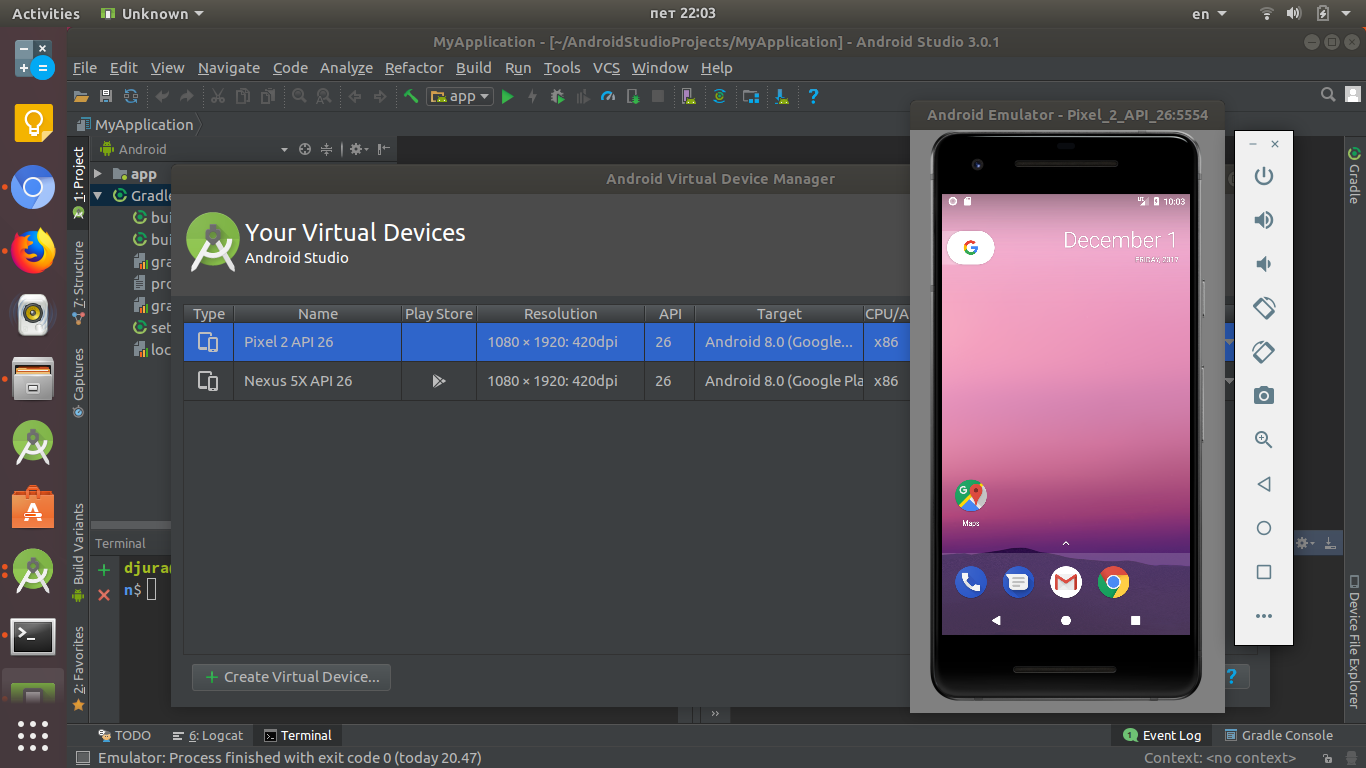
After that, you’ll see other devices in your Visual Studio Code. What we did was to go first to Android Studio and open a virtual Device with AVD Manager. iOS Emulator If you want to test with an Android Emulator: After that, just go to the Debug option and tap on “Start Debugging”. So, this command will open the simulator.

The new device should show up at the bottom right of the footer.įor those people using a Mac, you can go to your terminal and type $ open -a Simulator.app

We have tested this feature and worked very well on flutter version 0.5.6-pre.61 Setup Emulator In Flutter But it may take a little longer to filter through to the dev and beta channels. Flutter’s master channel already has this change.

So that means it will only show emulators when using a very recent Flutter SDK.

But this feature relies on support from the Flutter tools. So, the emulator enables the host system to run the software, tools, peripheral devices, and other components that are designed for the guest system.įrom version 2.13.0 of Dart Code, emulators can be launched directly from within code. So, in this article, we will go through How to set up an Emulator for VSCode. An Emulator is a hardware device or software program that enables one computer system to imitate the functions of another computer system.


 0 kommentar(er)
0 kommentar(er)
